티스토리 뷰
- 배울 것-
HTML/CSS
JavaScript
Bootstrap
jQuery
JavaScript 만 제대로 해도 react,node 금방함
jQuery = 자바스크립트임
- 웹개발자 로드맵 -
HTML (프론트)
JavaScript (프론트)
CSS (프론트)
JSP ---> (백엔드)
Java ---> (백엔드)
데이터베이스 ---> (백엔드)
IDE
HTML/CSS - css는 06.margin까지 함
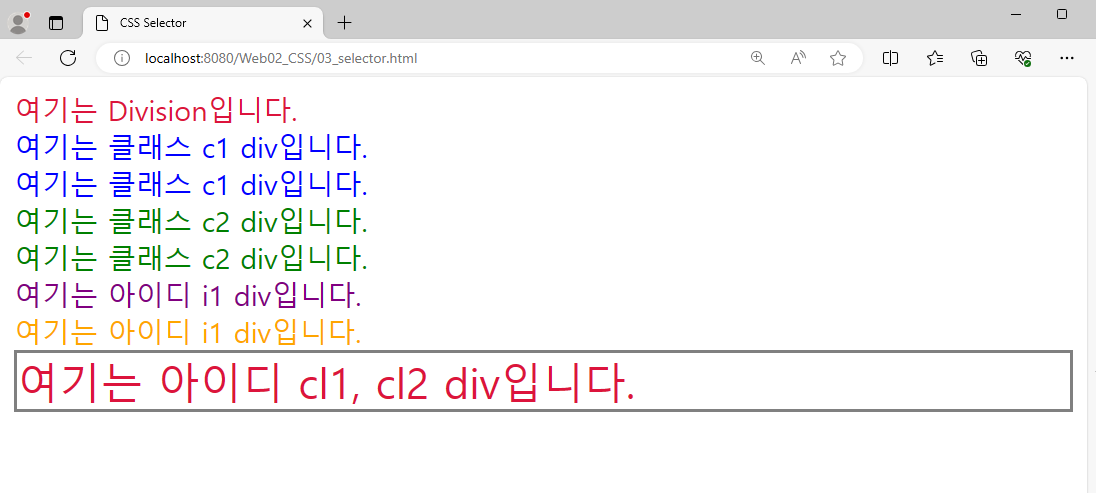
03_selector
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS Selector</title>
<style type="text/css">
/* CSS 주석 */
/* 1. 태그(tag) 선택자 */
div{
color : crimson;
}
/* 2. 클래스 선택자 : .클래스이름 */
.c1{
color : blue;
}
.c2{
color : green;
}
/* 3. 아이디 선택자 : #아이디이름 */
#i1{
color : purple;
}
#i2{
color : orange;
}
.cls1{
border : 2px solid grey;
}
.cls2 {
font-size : 150%;
}
</style>
</head>
<body>
<!--
* CSS의 선택자(selector)
1. Element(요소), Tag(태그) 선택자 : HTML 태그
2. class : HTML 태그 안에 class 속성의 값
3. id : HTML 태그 안에 id 속성의 값
-->
<div>여기는 Division입니다.</div>
<div class="c1">여기는 클래스 c1 div입니다.</div>
<div class="c1">여기는 클래스 c1 div입니다.</div>
<div class="c2">여기는 클래스 c2 div입니다.</div>
<div class="c2">여기는 클래스 c2 div입니다.</div>
<div id="i1">여기는 아이디 i1 div입니다.</div>
<div id="i2">여기는 아이디 i1 div입니다.</div>
<div class="cls1 cls2">여기는 아이디 cl1, cl2 div입니다.</div>
</body>
</html>

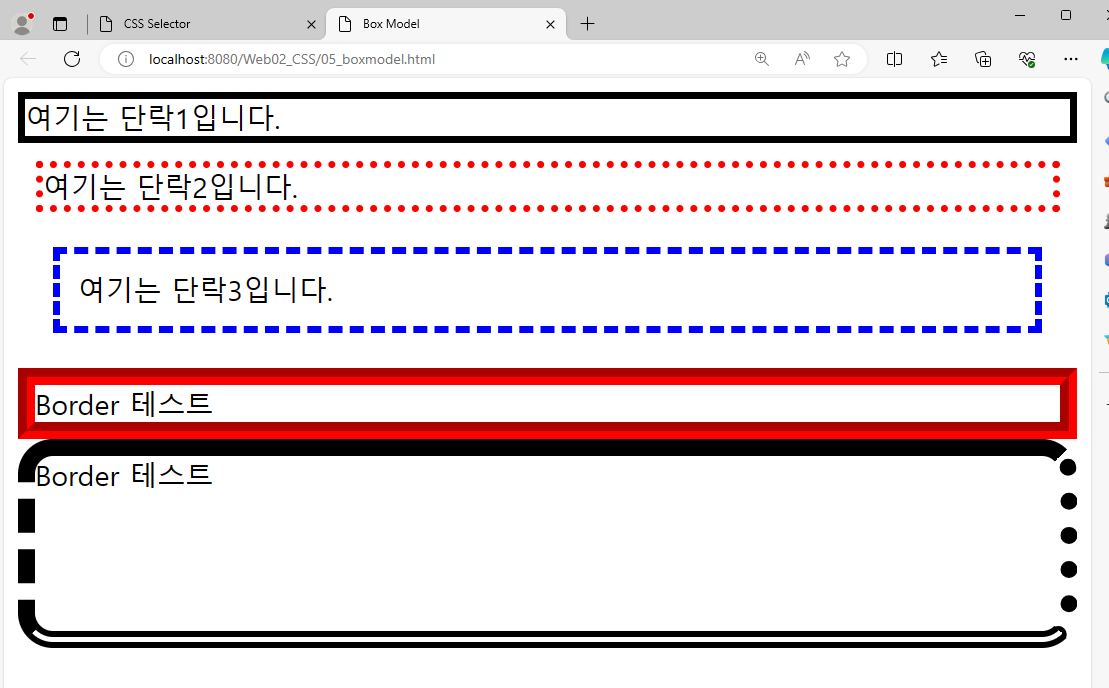
05_boxmodel
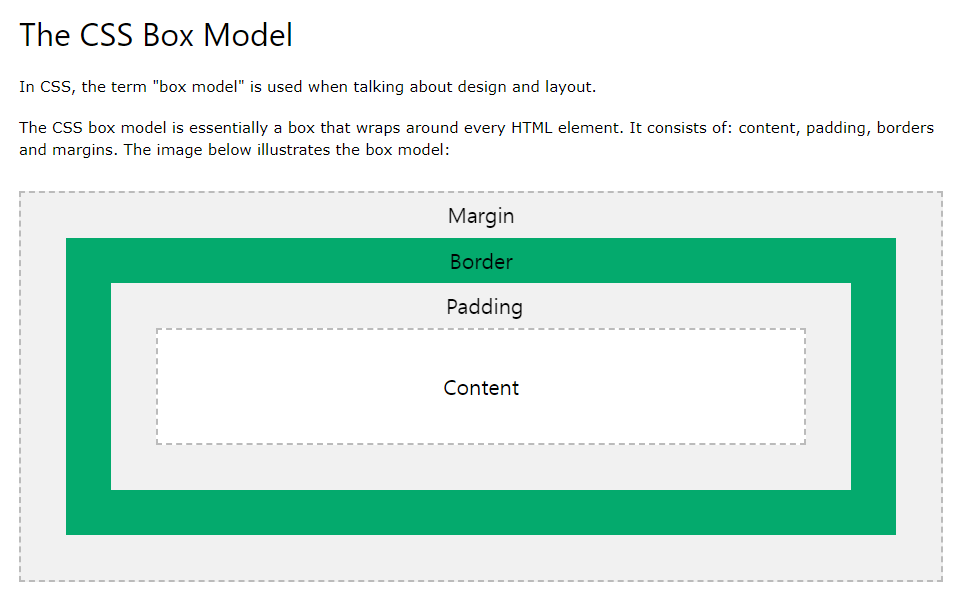
-- CSS에서 디자인과 레이아웃에 사용되는걸 박스 모델이라고함.
박스 모델은 모든 HTML 요소들로 둘러쌓인 박스이다.
구성은 내부에서 밖으로 content, padding, border, margin 로 되어있다
아래의 이미지가 박스 모델임
- content : text , images 로 이루어진 박스의 내용물
- padding : 테두리선과 요소 내부의 content와의 간격
-border : 테두리 선
- margin : 자기 자신과 외부 요소와의 간격
- width/height : content 의 가로/세로 길이

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Box Model</title>
<style type="text/css">
.c1 {
border : 4px solid black;
}
.c2 {
border : 4px dotted red;
margin : 10px;
}
.c3{
border : 4px dashed blue;
padding : 10px;
margin : 20px;
}
.c4 {
border-width: 10px;
border-style: groove;
border-color: red;
}
.c5 {
height : 100px;
border-width: 10px;
border-top-style: solid;
border-right-style: dotted;
border-left-style: dashed;
border-bottom-style: double;
border-radius : 20px;
}
</style>
</head>
<body>
<!--
* Box Model :
1. margin : 자기 자신과 외부 요소와의 간격
2. border : 테두리 선
3. padding : 테두리선과 요소 내부의 컨텐트와의 간격
4. width/height : 컨텐트의 가로/세로 길이
-->
<div class="c1">여기는 단락1입니다.</div>
<div class="c2">여기는 단락2입니다.</div>
<div class="c3">여기는 단락3입니다.</div>
<div class="c4">Border 테스트</div>
<div class="c5">Border 테스트</div>
</body>
</html>

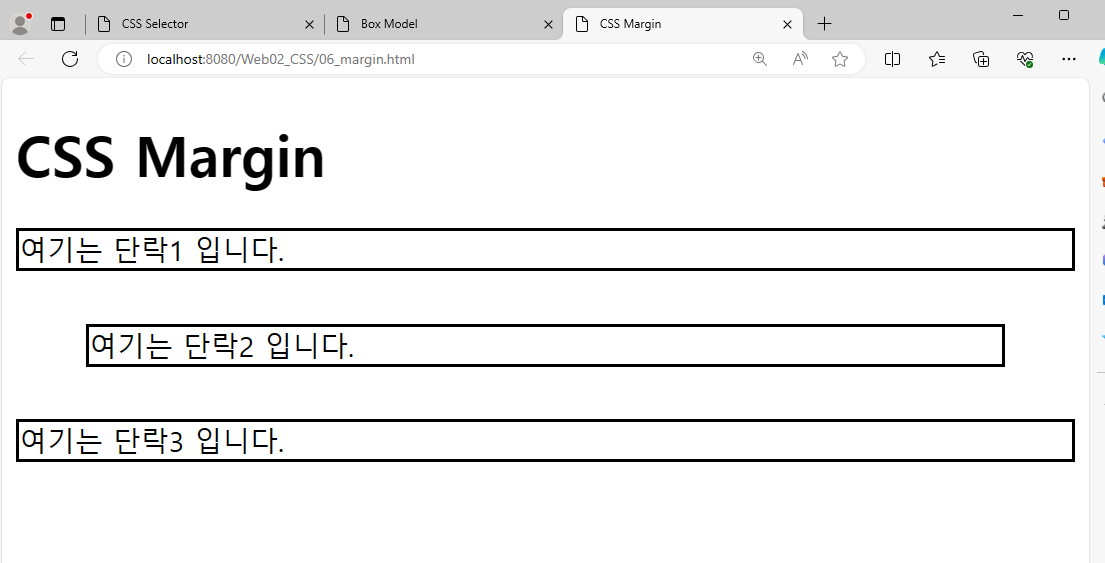
06_margin
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div{
border : 2px solid black;
}
.cls-margin{
/*margin : top right bottom left; */
margin : 30px 40px;
}
</style>
<title>CSS Margin</title>
</head>
<body>
<h1>CSS Margin</h1>
<div>여기는 단락1 입니다.</div>
<div class="cls-margin">여기는 단락2 입니다.</div>
<div>여기는 단락3 입니다.</div>
</body>
</html>

'백엔드 교육과정 > 3월' 카테고리의 다른 글
| 2024.03.21_ JavaScript_function ~ object, HW3_회원가입 페이지,HW2_연락처 프로그램 (0) | 2024.03.22 |
|---|---|
| 2024.03.20_ Web02 CSS / 이클립스 자바스크립트 설치 / Web03 javaScript (0) | 2024.03.21 |
| 2024.03.18_ 사이드 프로젝트 발표, 배포 방법 (0) | 2024.03.18 |
| 2024.03.15 _ 사이드 프로젝트 발표 전 점검 (0) | 2024.03.15 |
| 2024.03.14_ 사이드 프로젝트 보완 (0) | 2024.03.15 |
