티스토리 뷰
GUI를 위해 설치 진행
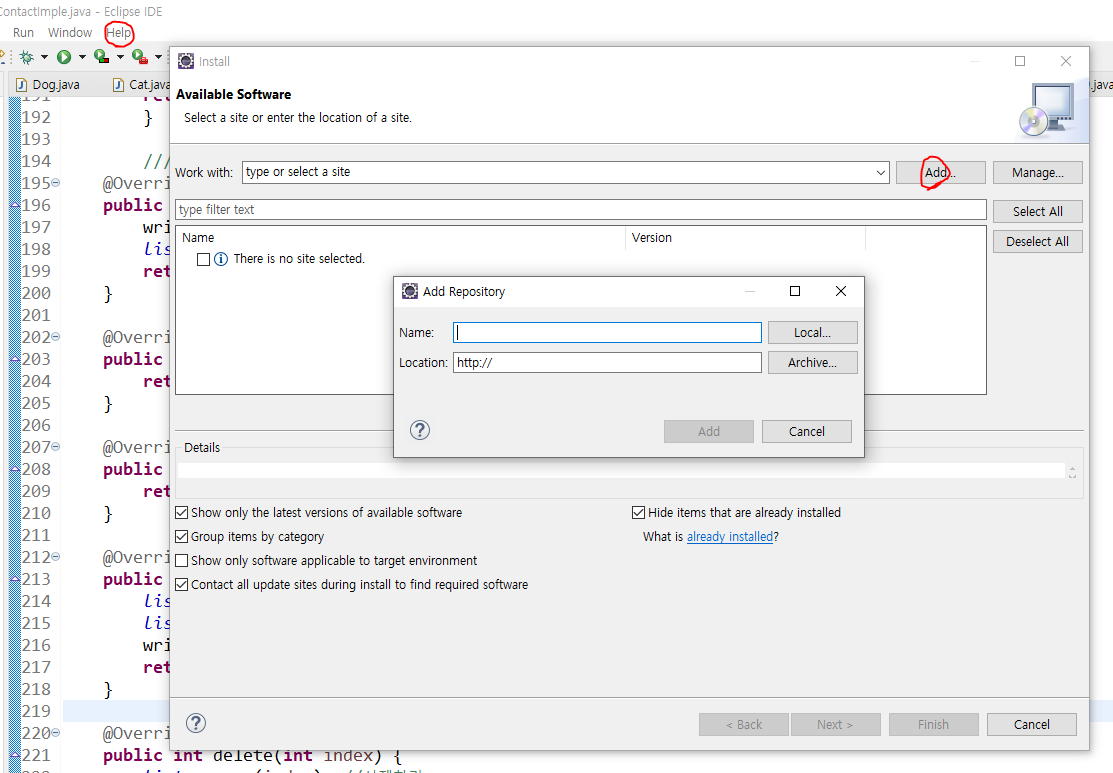
Help > Install new Software 클릭

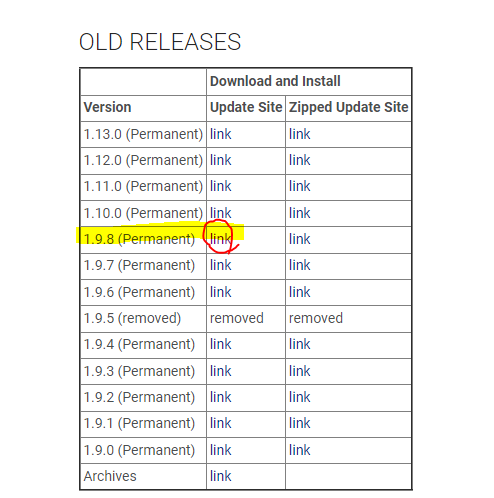
다운로드 아래에서 밑줄 친 버전 클릭


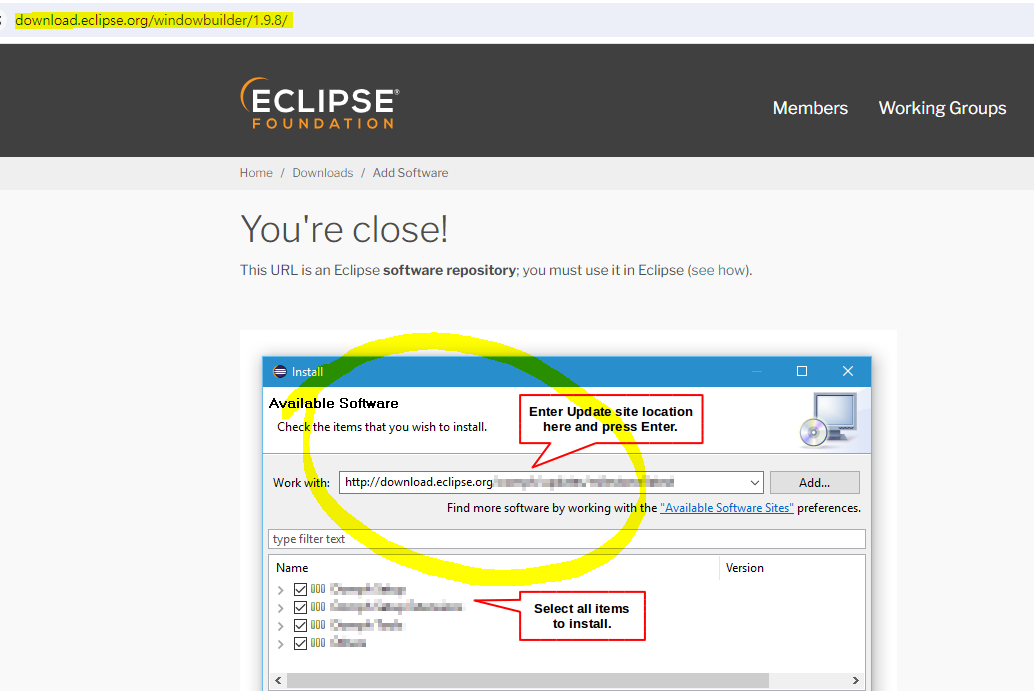
URL을 복사하기

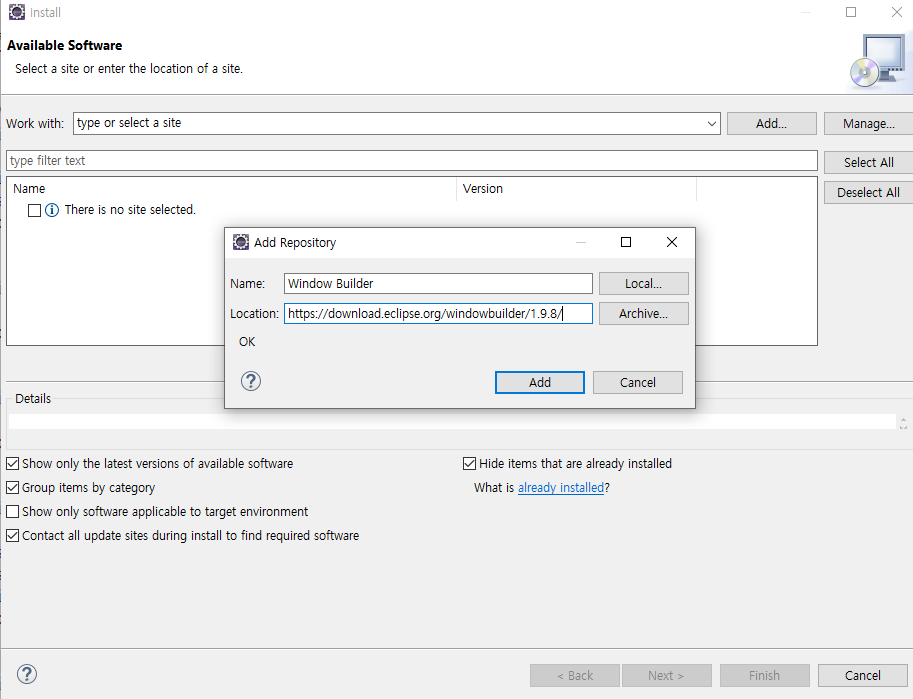
Add 하고
name : Window Builder
Location : 아까 복사한 URL 복붙


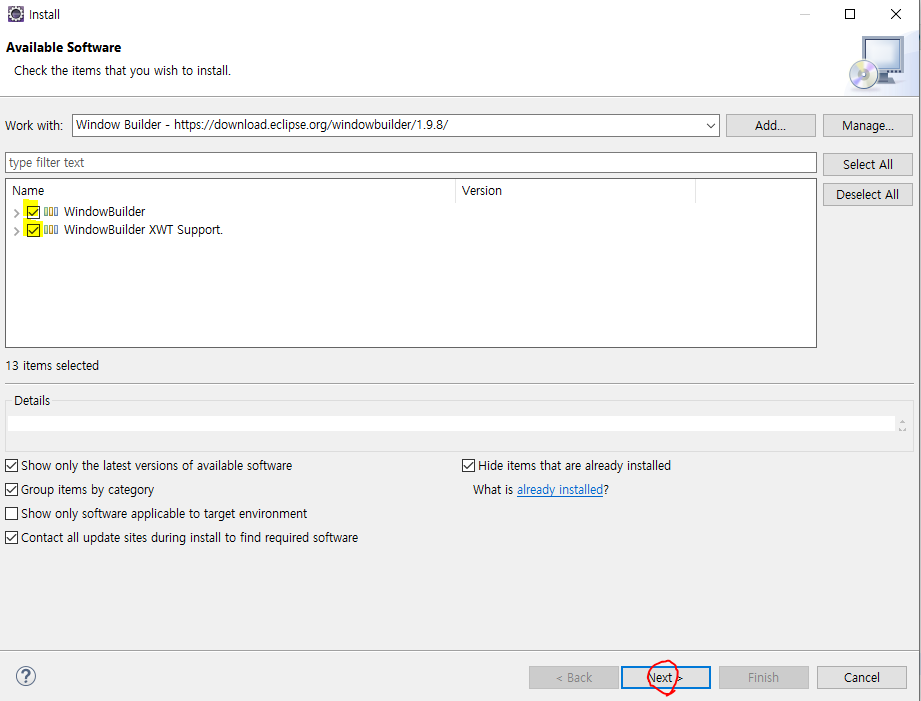
두 개 선택하고 next

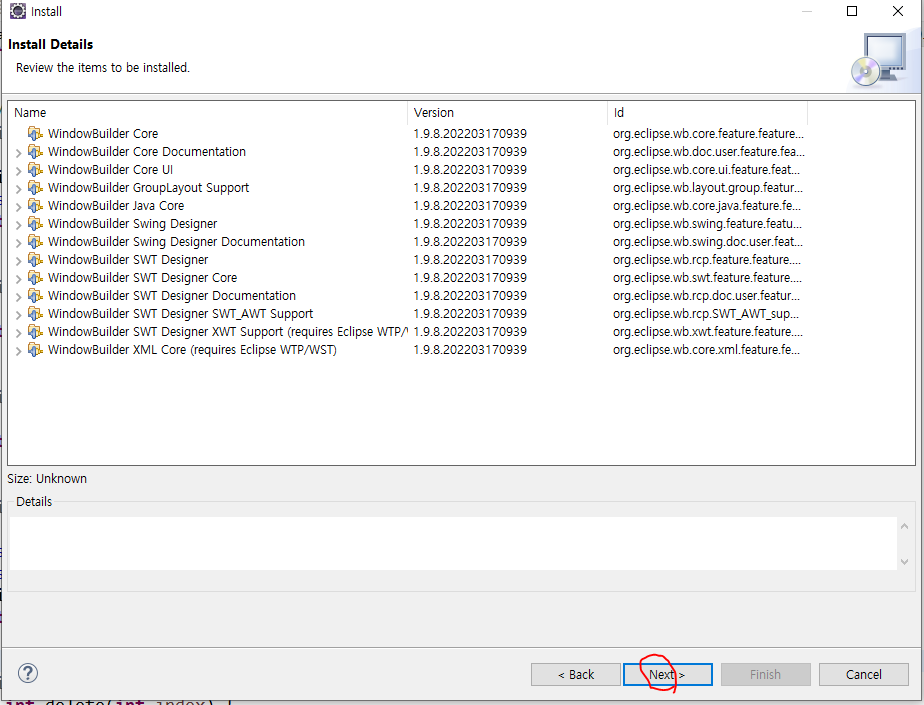
여기도 next

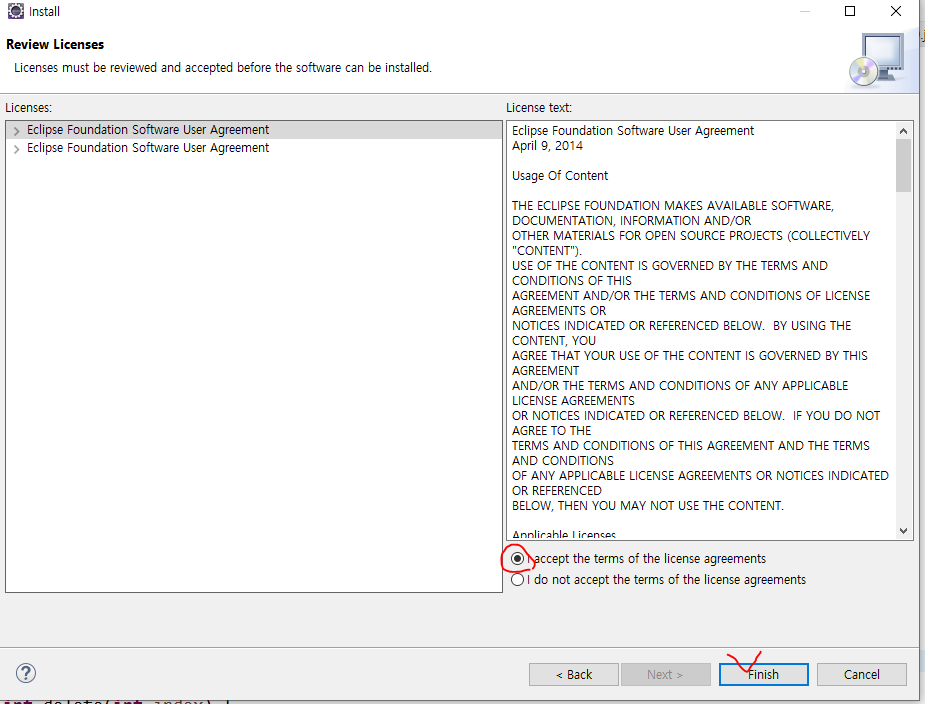
라이센스 동의 허용하고 Finish
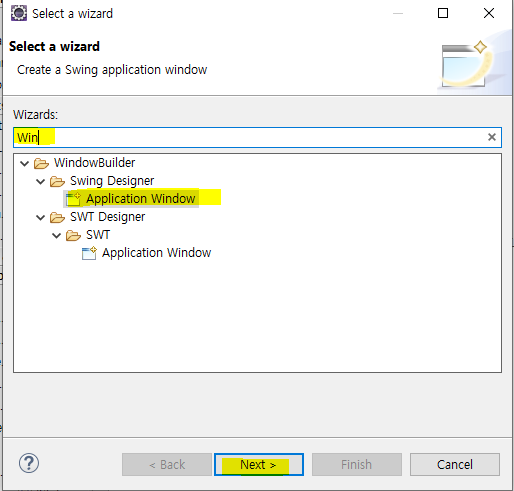
new > others

Window 입력하고 Application Window 누르고 Next

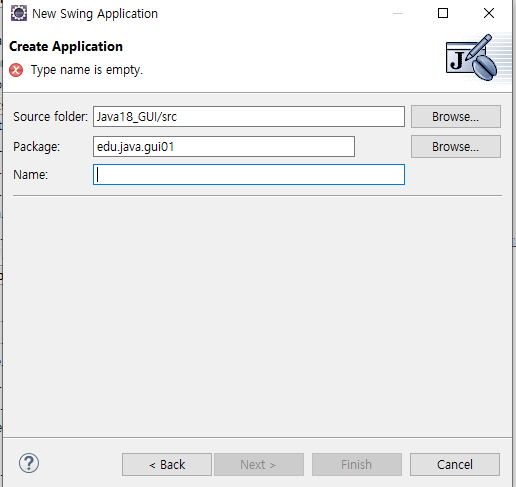
Package , name 입력하고 Finish

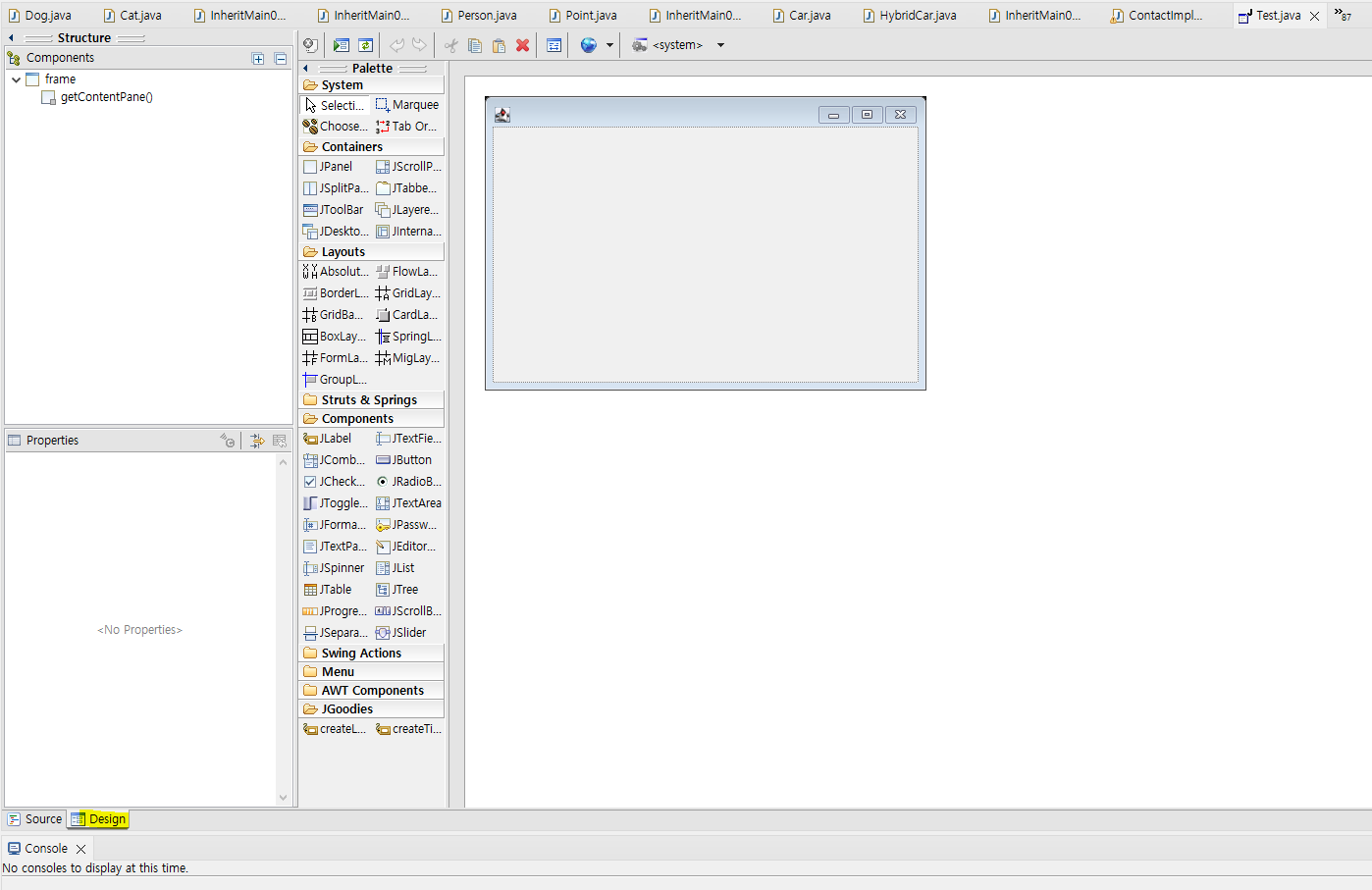
Design 에서 기능을 구현해서 Source에서 코드를 수정해도 된다!
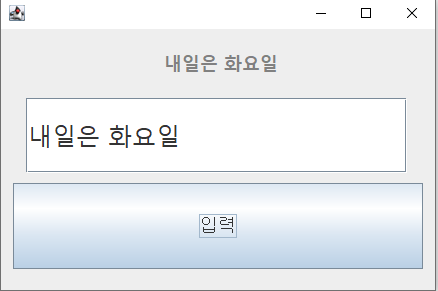
GUI02


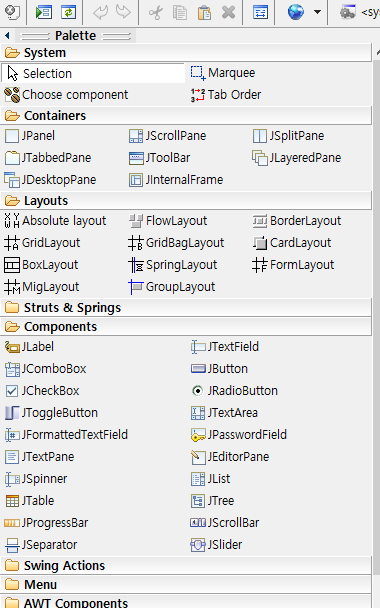
Design 요소 :

getContentPane() 클릭 > Layout > absolute 변경

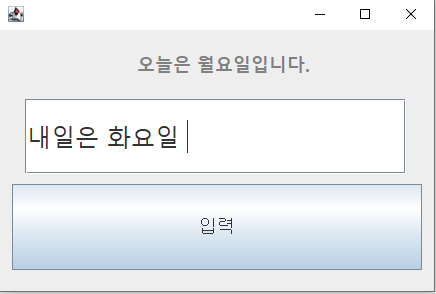
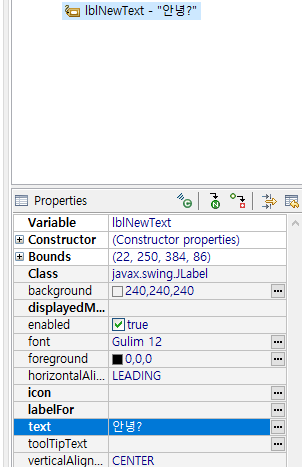
"오늘은 월요일 입니다. " => JLabel 선택
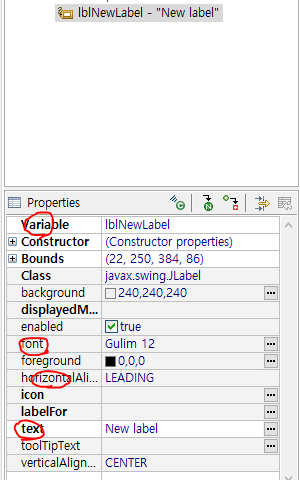
Design 에서 내용을 바꿀 수 있음

Variable > 변수명
font > 폰트 / 글자 크기 변경
horizon... > 왼오/중앙 정렬 방식
text > JLabel 내부 텍스트 변경가능

Source에서 내용

이렇게 변경하면

Source도 알아서 바뀐다!
Source에서 삭제하면 당연히 Design에서도 지워짐
package edu.java.gui02;
import java.awt.EventQueue;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JTextField;
import java.awt.Color;
import java.awt.Font;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
import javax.swing.SwingConstants;
import javax.swing.JButton;
public class GuiMain02 {
private JFrame frame;
private JTextField textInput;
/**
* Launch the application.
*/
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
public void run() {
try {
GuiMain02 window = new GuiMain02();
window.frame.setVisible(true);
} catch (Exception e) {
e.printStackTrace();
}
}
});
}
/**
* Create the application.
*/
public GuiMain02() {
initialize();
}
/**
* Initialize the contents of the frame.
*/
private void initialize() {
frame = new JFrame();
frame.setBounds(100, 100, 450, 505);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.getContentPane().setLayout(null);
JLabel lblOutput = new JLabel("오늘은 월요일입니다.");
lblOutput.setHorizontalAlignment(SwingConstants.CENTER);
lblOutput.setFont(new Font("맑은 고딕", Font.BOLD, 18));
lblOutput.setForeground(Color.GRAY);
lblOutput.setBounds(25, 10, 397, 49);
frame.getContentPane().add(lblOutput);
// 이벤트 리스너에서 접근하는 변수들은
// 멤버 변수로 선언하는 것이 좋음
textInput = new JTextField();
textInput.setBounds(25, 69, 381, 75);
textInput.setFont(new Font ("맑은 고딕", Font.PLAIN, 24));
frame.getContentPane().add(textInput);
textInput.setColumns(10);
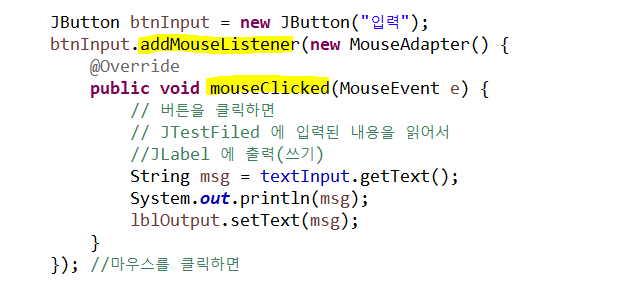
JButton btnInput = new JButton("입력");
btnInput.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
// 버튼을 클릭하면
// JTestFiled 에 입력된 내용을 읽어서
//JLabel 에 출력(쓰기)
String msg = textInput.getText();
System.out.println(msg);
lblOutput.setText(msg);
}
}); //마우스를 클릭하면
btnInput.setBounds(12, 154, 410, 86);
frame.getContentPane().add(btnInput);
btnInput.setFont(new Font("굴림",Font.PLAIN, 18));
frame.getContentPane().add(btnInput);
System.out.println("initialize 메소드 호출 끝");
}
}
중간에 이벤트 리스너에서 접근하는 변수를 멤버변수로 선언하는 이유를 더 설명하면
1. 변수의 범위와 생명주기 -
지역변수는 메서드 내에서만 사용되고 메서드가 종료되면 사라지지만,
멤버 변수는 객체의 생명주기 동안 유지되기 때문에
2. 데이터 공유와 상태 유지 -
멤버변수는 클래스 내의 여러 메서드에서 공유되므로 데이터를 공유하고 상태를 유지할 수 있어서
3. 가독성 -
이벤트 리스너 외부에서도 접근 가능한 변수를 멤버 변수로 선언하면 코드의 가독성이 향상되어서
등의 이유가 있다
또한
코드 구현에 신경쓸 포인트 :
textInput에 text를 쓰고 btnInput(버튼)을 입력하면
그때, text를 읽어서
lblOutput에 출력해야한다.

직접 코드를 입력할 수도 있지만 design을 사용한다면
버튼 생성 > 우클릭 > Add event handler > mouse > mouseClicked

파일을 열때도 조금 다름
Open with > Window Builder editor
이렇게 열기
GUI03
/
이름 , 전화번호 , 이메일을 입력하고
입력한 각각의 JTextField를
버튼을 누르면
읽어서
JTextField에 나타내기
또 scroll을 만들어서 입력한 전체 내용을 볼 수 있게 할 것 (JTextArea)

전체코드
package edu.java.gui03;
import java.awt.Color;
import java.awt.EventQueue;
import java.awt.Font;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.SwingConstants;
import javax.swing.JTextField;
import javax.swing.JButton;
import java.awt.event.ActionListener;
import java.awt.event.ActionEvent;
import javax.swing.JScrollPane;
import javax.swing.JTextArea;
public class GuiMain03 {
private JFrame frame;
private JTextField txtName;
private JTextField txtPhone;
private JTextField txtEmail;
private JButton btnInsert;
private JTextField txtOutput;
private JTextArea textArea;
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
public void run() {
try {
GuiMain03 window = new GuiMain03();
window.frame.setVisible(true);
} catch (Exception e) {
e.printStackTrace();
}
}
});
}
/**
* Create the application.
*/
public GuiMain03() {
initialize();
}
/**
* Initialize the contents of the frame.
*/
private void initialize() {
frame = new JFrame();
frame.setBounds(100, 100, 500, 650);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.getContentPane().setLayout(null); // Absolute layout
int lblWidth = 245; // 레이블 넓이
int lblHeight = 76; // 레이블 높이
Font lblFont = new Font("굴림", Font.BOLD, 48);
JLabel lblName = new JLabel("이름");
lblName.setHorizontalAlignment(SwingConstants.CENTER);
lblName.setBackground(Color.PINK);
lblName.setOpaque(true); // 배경색 설정을 위한 세팅
lblName.setBounds(12, 10, lblWidth, lblHeight);
lblName.setFont(lblFont);
frame.getContentPane().add(lblName);
JLabel lblPhone = new JLabel("전화번호");
lblPhone.setOpaque(true);
lblPhone.setHorizontalAlignment(SwingConstants.CENTER);
lblPhone.setFont(lblFont);
lblPhone.setBackground(Color.ORANGE);
lblPhone.setBounds(12, 96, lblWidth, lblHeight);
frame.getContentPane().add(lblPhone);
JLabel lblEmail = new JLabel("이메일");
lblEmail.setOpaque(true);
lblEmail.setHorizontalAlignment(SwingConstants.CENTER);
lblEmail.setFont(lblFont);
lblEmail.setBackground(new Color(30, 144, 255));
lblEmail.setBounds(12, 182, lblWidth, lblHeight);
frame.getContentPane().add(lblEmail);
int txtWidth = 203;
int txtHeight = 76;
Font txtFont = new Font("굴림", Font.PLAIN, 30);
txtName = new JTextField();
txtName.setBounds(269, 10, txtWidth, txtHeight);
txtName.setFont(txtFont);
frame.getContentPane().add(txtName);
txtName.setColumns(10);
txtPhone = new JTextField();
txtPhone.setFont(txtFont);
txtPhone.setColumns(10);
txtPhone.setBounds(269, 96, txtWidth, txtHeight);
frame.getContentPane().add(txtPhone);
txtEmail = new JTextField();
txtEmail.setFont(txtFont);
txtEmail.setColumns(10);
txtEmail.setBounds(269, 182, txtWidth, txtHeight);
frame.getContentPane().add(txtEmail);
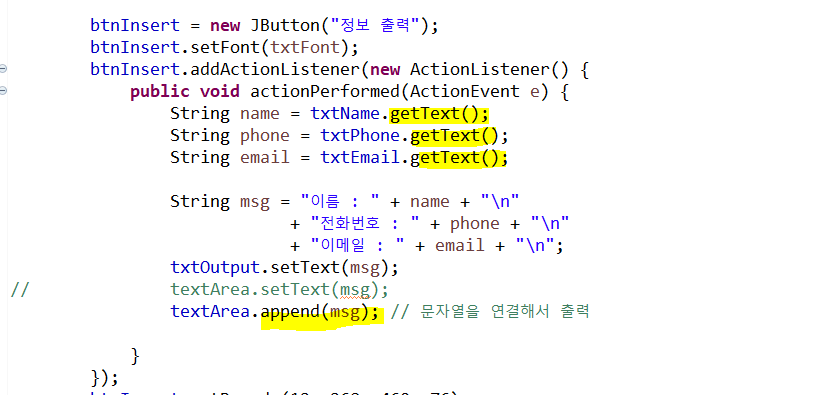
btnInsert = new JButton("정보 출력");
btnInsert.setFont(txtFont);
btnInsert.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
String name = txtName.getText();
String phone = txtPhone.getText();
String email = txtEmail.getText();
String msg = "이름 : " + name + "\n"
+ "전화번호 : " + phone + "\n"
+ "이메일 : " + email + "\n";
txtOutput.setText(msg);
// textArea.setText(msg);
textArea.append(msg); // 문자열을 연결해서 출력
}
});
btnInsert.setBounds(12, 268, 460, 76);
frame.getContentPane().add(btnInsert);
txtOutput = new JTextField();
txtOutput.setFont(txtFont);
txtOutput.setBounds(12, 354, 460, 76);
frame.getContentPane().add(txtOutput);
txtOutput.setColumns(10);
JScrollPane scrollPane = new JScrollPane();
scrollPane.setBounds(12, 440, 460, 161);
frame.getContentPane().add(scrollPane);
textArea = new JTextArea();
scrollPane.setViewportView(textArea);
}
} // end GuiMain03
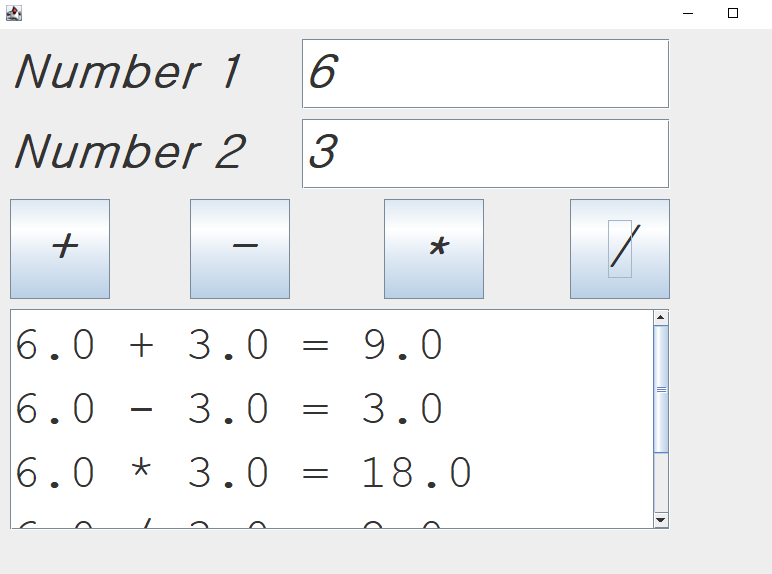
GUI 04

1. num1 , num2 로 JLabel(textNumber1,2) 에 입력된 값을 getText()로 읽어옴
2. 문자열은 사칙연산 할 수 없으므로, 문자열을 숫자로 변환한다.
3. 더한 값을 담을 변수 result 를 선언하고 값을 담고 줄 바꿈(\n) 도 해준다.
4. textArea 에 결과를 출력한다.
Button btnPlus = new JButton("+");
btnPlus.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
System.out.println("btnPlus : mouseClicked()");
String num1 = textNumber1.getText();
String num2 = textNumber2.getText();
// 문자열을 숫자로 변환
double x = Double.parseDouble(num1);
double y = Double.parseDouble(num2);
String result = x + " + " + y + " = " + (x + y) + "\n";
textArea.append(result);
}
});
- 도 마찬가지, /도 마찬가지임
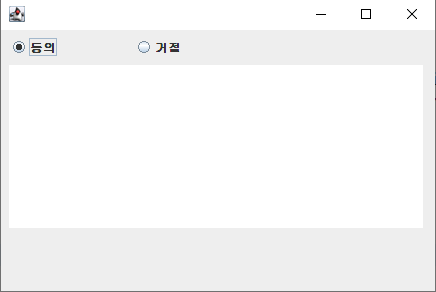
GUI05

1. Design 으로 간다. (Open with > Window Builder)
2. getContentPane() > Layout > (absolute)로 변경
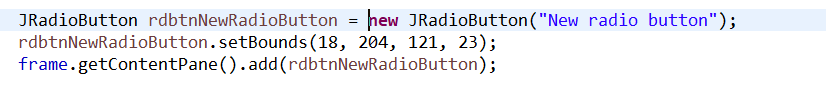
3. Palette > Components > JRadioButton 선택
4. 하나가 기본 선택지로 체크되어있으려면, 두 개의 라디오 버튼 선택해서 Button Group 하기


1. Design > 라디오 버튼 > 우클릭 > Add event handler > action > actionPerformed

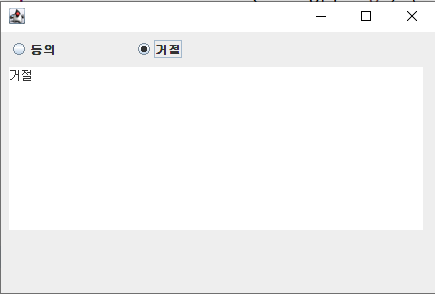
JRadioButton rdbtnAgree = new JRadioButton("동의");
rdbtnAgree.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
textArea.setText(rdbtnAgree.getText());
}
});
rdbtnAgree.setSelected(true);
buttonGroup.add(rdbtnAgree);
rdbtnAgree.setBounds(8, 6, 121, 23);
frame.getContentPane().add(rdbtnAgree);
위의 코드에서는
rdbtnAgree 라디오 버튼이 선택되었을 때, textArea의 텍스트를 rdbtnAgree 버튼의 텍스트로 설정하고 있다.
즉, "동의" 라디오 버튼이 선택되었을 때 textArea에 "동의"라는 텍스트가 표시된다.
거절도 마찬가지라서 생략
GUI06



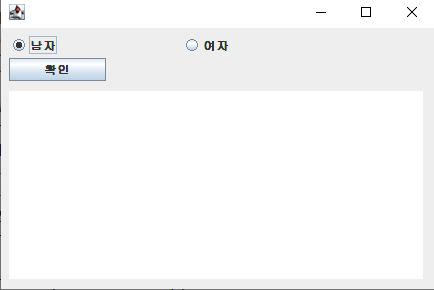
그룹화해서 라디오버튼의 기본값이 설정되었음
JButton btnCheck = new JButton("확인");
btnCheck.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
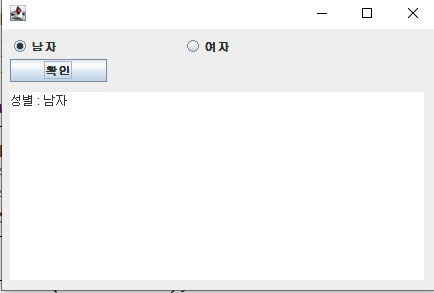
// 남자 선택인 경우 -> 확인버튼 클릭 -> textArea에 "성별 : 남자" 출력
// 여자 선택인 경우 -> 확인버튼 클릭 -> textArea에 "성별 : 여자" 출력
if(rdbtnMale.isSelected()) {
textArea.setText("성별 : 남자");
}else {
textArea.setText("성별 : 여자");
}
}
});
btnCheck.setBounds(8, 30, 97, 23);
frame.getContentPane().add(btnCheck);
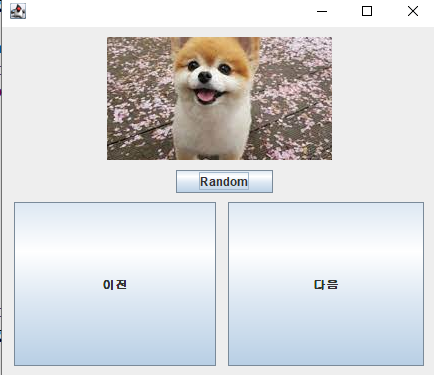
GUI07

1. 배열 선언
2. 인덱스 선언
private static final String[] STRINGS = {
"1. ",
"2. ",
"3. ",
"4. ",
"5. ",
"6. ",
"7. ",
"8. ",
"9. ",
"10. ",
"11. ",
"12. ",
"13. ",
"14. ",
"15. ",
"16. ",
"17. ",
"18. ",
"19. "
};
private int index = 0;
"이전" 버튼을 눌렀을 때 만약 1보다 작은 값은 에러가 나기 때문에
if 문을 사용하여 index > 0 인 경우에는 감소를 ,
1 이하로 바뀌면 마지막 n번째값(STRINGS.length - 1) 으로
바뀌도록 만든다
JButton btnPriv = new JButton("이전");
btnPriv.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
if(index > 0) {
index--;
}else {
index = STRINGS.length - 1;
}
lblOutput.setText(STRINGS[index]);
}
});
btnPriv.setBounds(12, 175, 202, 164);
frame.getContentPane().add(btnPriv);
"다음" 버튼을 눌렀을 때, 마지막번호 이하면 증가를
마지막 n번 번호를 넘어갔을 땐, index 값이 0으로 바뀌도록 해준다.
JButton btnNext = new JButton("다음");
btnNext.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
if(index < STRINGS.length - 1) {
index++;
}else {
index = 0;
}
lblOutput.setText(STRINGS[index]);
}
});
btnNext.setBounds(226, 175, 196, 164);
frame.getContentPane().add(btnNext);
"Random" 버튼을 눌렀을 때,
Math.random() 메소드를 사용하여 0부터 1 사이의 난수를 생성한다.
이후에 이 값을 19배하여 0부터 18 사이의 정수로 변환한 후,
이 값에 해당하는 STRINGS 배열의 요소를 lblOutput에 표시한다.
JButton btnNewButton = new JButton("Random");
btnNewButton.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
double rX = Math.random();
int x = (int) (19 * rX);
lblOutput.setText(STRINGS[x]);
}
});
btnNewButton.setBounds(174, 143, 97, 23);
frame.getContentPane().add(btnNewButton);
GUI08

'백엔드 교육과정 > 2월' 카테고리의 다른 글
| 2024.02.28_연락처 프로그램 ver.0.5 (0) | 2024.02.28 |
|---|---|
| 2024.02.27_연락처 프로그램 (Ver. 0.5) , GUI09 ~14 (0) | 2024.02.27 |
| 2024.02.23_File 클래스(생성,삭제) , 연락처 ver 0.3 , 복습시 사용 사이트 추천 (0) | 2024.02.23 |
| 2024.02.22_Thread, File, HW6 (0) | 2024.02.22 |
| 2024.02.21_Inner Class(익명 클래스(Anonymous class)), Lambda,Exception(예외처리) (0) | 2024.02.21 |
